5 Top figma plugins for 2022
Lots of developers and designers have worked so hard to develop plugins that would help improve your design performance and quality. We will show you some of the top plugins that we believe you should try in 2022.

Plugins are programs or applications created by the community that extends the functionality of Figma and FigJam. Plugins run in Figma or FigJam files and perform one or more user actions. They allow users to customize their experience or create more efficient workflows. https://www.figma.com/plugin-docs/intro/.
Benefit of Figma Plugins
Using Figma, a design lead can check in to see what the team is designing in real-time by simply opening a shared file. If a designer somehow misinterprets the brief or user story, this feature allows the design lead to intervene, correct course, and save countless hours that would have otherwise been wasted. Here's an article showing more details on the benefits of using Figma plugins for your next.
Lots of developers and designers have worked so hard to develop plugins that would help improve your design performance and quality. We will show you some of the top plugins that we believe you should try in 2022.
Top Figma Plugins for 2022
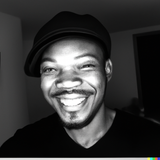
1. Mockuuups Studio

This plugin is a super-easy mockup generator with over 1300 various scenes. It is packed with everything you need to create product mockups, outstanding marketing materials, even visual content for social media or blog posts.
The Instant Preview feature is super awesome as it allows you to select a frame, and Mockuuups Studio takes care of the rest (Easy stuff). The plugin automatically inserts & scales the selected frame into hundreds of previews. Pick your favorite and export the mockup as a file or place it right back into the document.
2. Blush

Blush is a Figma plugin that allows you to create and customize illustrations in your designs. All you have to do is just choose a collection, pick a composition, and place it on the canvas. You can keep playing with the variations in the illustration to create something unique that fits your brand.
The mix-and-mash feature allows you to work with mixable elements, so you can customize every variable of an illustration to create your own unique compositions. The random mixing button allows you to shuffle the components in a composition. Embrace the chaos! (controlled chaos) and of course, you'll have access to gorgeous illustrations by artists from around the globe. The blush team has most of the top talented illustrators in the world working on delivering top-quality illustrations for your projects/designs.
The interesting part is that it has a forever-free plan that allows you to use any illustration for personal and commercial purposes. Just create an account to start designing stuff! Worry-free!
If you already have experienced the blush plugin in action, well they have some new updates. Here's a video from the blush channel.
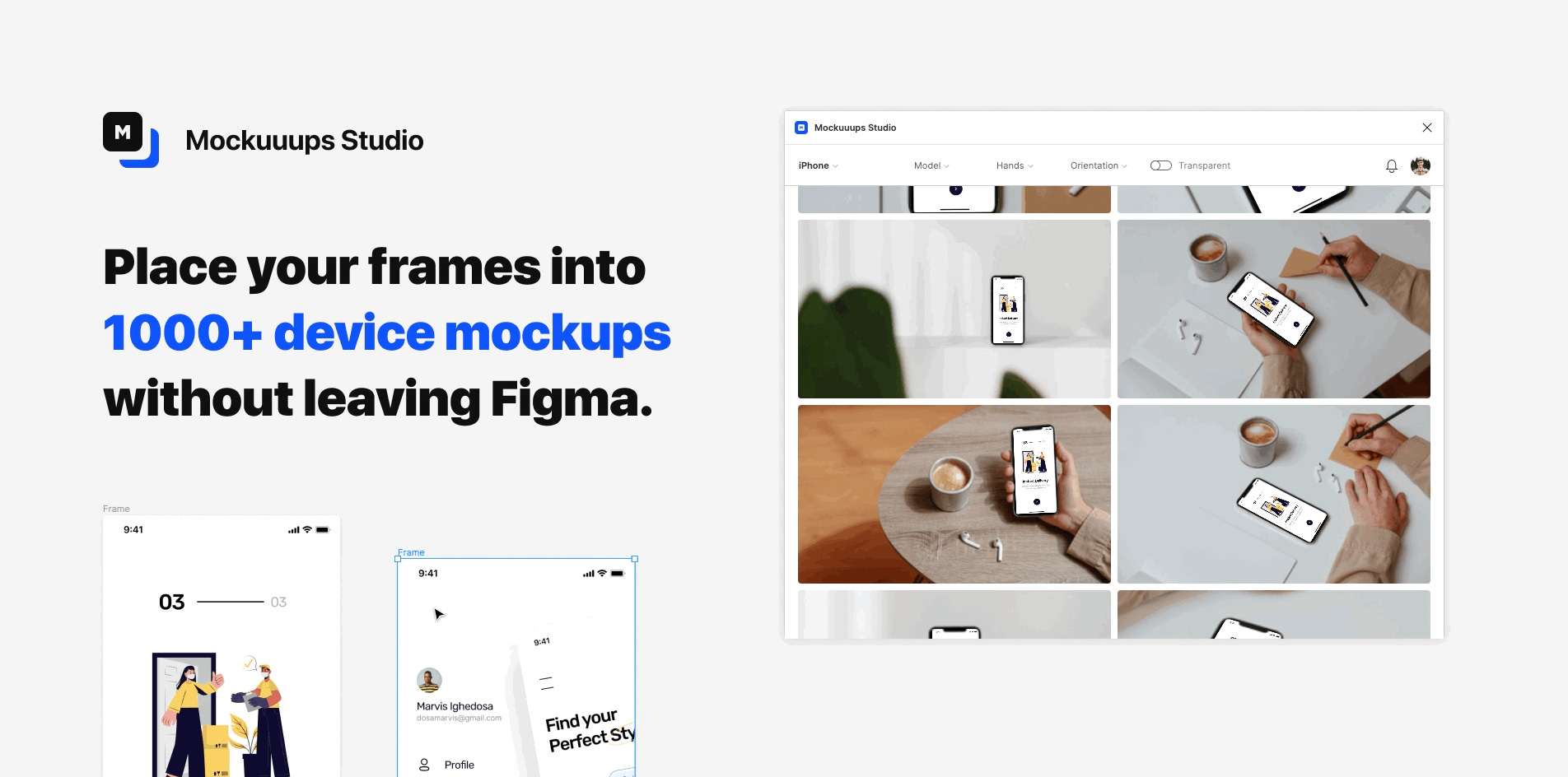
3. Motion

Motion is another amazing tool on our watch in 2022. This Figma plugin helps you to bring your design to life. If you want to make some interactions in UI, add some stunning effects or animate some character for a mobile game similar to the experience you get on some other motion design tool, motion can mitigate the tedious process of moving your Figma designs to other tools for prototyping. Though still early, but quite promising.
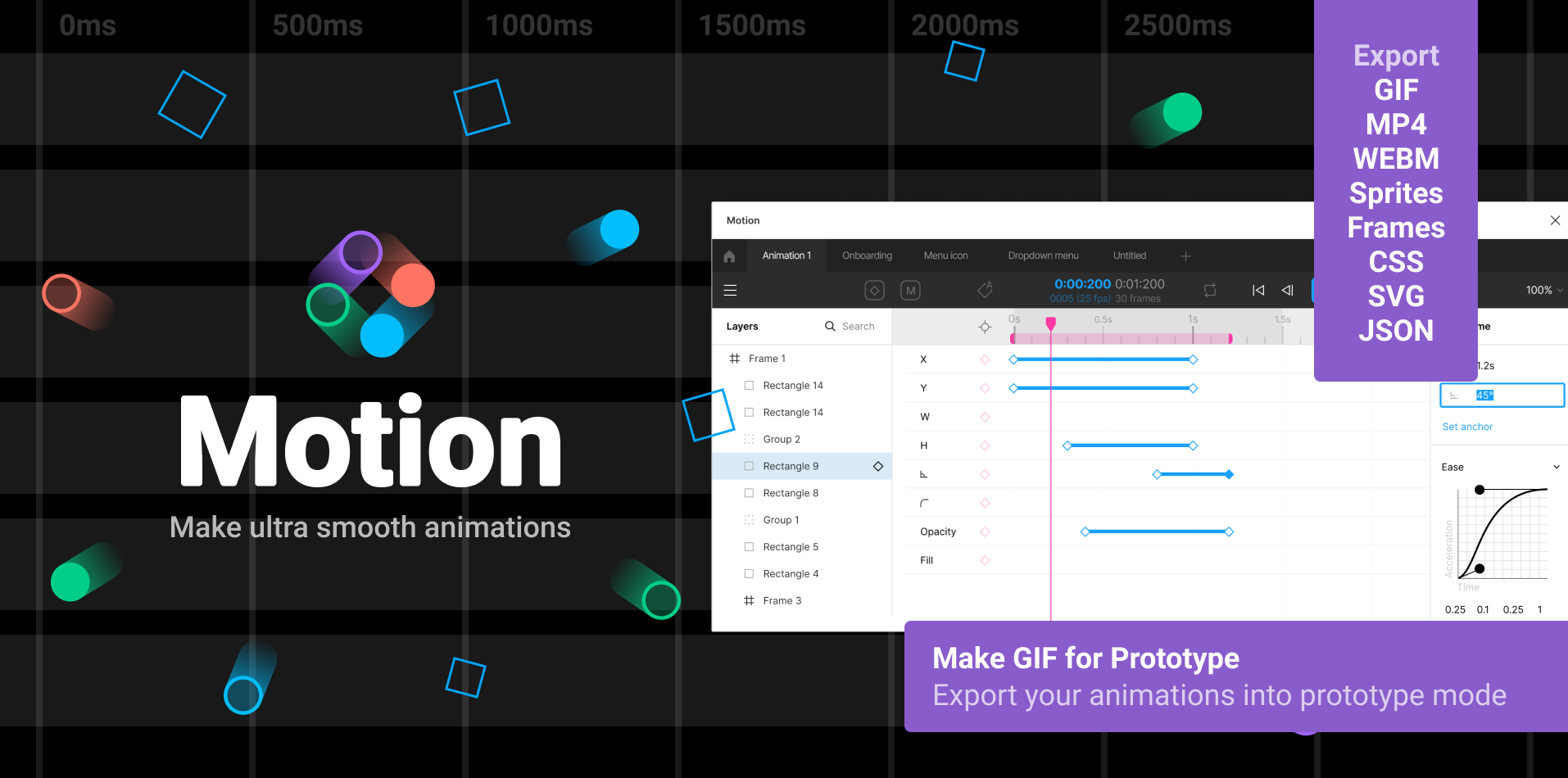
4. Vectary

Vectary 3D plugin for Figma is adding the missing third dimension to your 2D designs. Place your Figma design into a predefined 3D mockup or your custom 3D element. Set your desired perspective in 3D and place the result into the scene with one click.

5. Overflow

User flows, UX flows, or flowcharts, as they are sometimes called, are diagrams that display the complete path a user takes when using a product. The user flow lays out the user's movement through the product, mapping out each and every step the user takes—from the entry point right through to the final interaction.
UX Design has got so many deliverables, why User Flows are so special? Well, they have got multiple benefits that make them even more efficient in communication than prototypes: They are fast – User Flows are the fastest way to visualize the process. You may even create them directly in your design tool.
The Figma overflow plugin extends Figma’s functionality to create beautiful user flow diagrams and stunning design presentations like never before.
Conclusion
With a lot of amazing (free and paid) plugins, figma has grown to become a powerful tool over the years as such enabling lots of UI/UX designers to create more stunning products at a much faster and efficient pace. If you're new to UI/UX design or you're interested in making a career out of it, you can join our discord community or register for one of our upcoming bootcamps at top universe. Simply visit topuniverse.org to get started.