Laws of UX

Using Psychology to Design Better Products & Services
Aesthetic Usability Effect
This law makes us understand that attractive things work better.
Users often perceive aesthetically pleasing design as a more usable design. An aesthetically good design creates a positive response in users’ brains and leads them to believe that the design works better.
Some of the apps that are loved and preferred by users over the competition because of their virtually appealing UI are Airbnb, Uber, Canva, Human (which is a fitness app) amongst others.
Understanding the aesthetic-usability relationship is important for allocating resources during the product planning phase. It also has consequences for evaluating interfaces.
When conducting usability testing, user researchers need to be able to recognise and analyse this effect.
It's beneficial when the aesthetic-usability effect manifests for your users in the actual world.
It indicates that your team's investment in designing an attractive user interface is paying off and resonating with your target market.
The aesthetic-usability effect, however, can keep you from identifying usability problems when it occurs during user research.
You can identify instances of the aesthetic-usability effect during user research when you pay really close attention to the user pain points i.e communicating and listening to the problems they want to solve and also how it relates to their individual or business workflows.
So, let's pretend that we are running a live, qualitative usability test. While we watch the participant struggle with a few activities on a website, his sole critique is a general remark about the interface's attractiveness.
- The individual may feel under pressure to offer their opinion on anything.
- It is frequently simpler for users to provide feedback on a website's visual design, especially for new users.
- The participant can feel under pressure to compliment the website.
- Participants are more likely to give you meaningless compliments if they think you were involved in the site's creation.
Let's assume that we rule out the first two scenarios and that our user feels at ease during the session and is not under any pressure to speak up or offer meaningless praises.
It's possible that the aesthetic-usability effect is in play here. Obviously, there are usability issues that need to be resolved, but it's a hint that our visual design might be effective.
We can strive to solve the issue once we ascertain why our user is endorsing visual design following a terrible encounter.
I believe attractive things works better when they solve the problem. i.e it has to be functional too.
Hick's Law

Too many complicated options reduce the likelihood of the user making a decision. "As the number of options increases, so does the time it takes to make a decision."
As a result, the time it takes a user to make a decision increases as the number of options increases; it is obvious that the user attempts to consider all possible options and what they entail and will choose what he or she considers the best option.
Which is better?
- A single form with 20 options to complete
- A step-by-step form with 4 stages and 5 options per stage.
Definitely a step by step form with stages.
I sometimes get disappointed when i see forms with long requests.
I have made such mistakes several times too. I think one interesting thing is understanding the type of users that are meant to use the form you know. Nonetheless during a marketing class in my early 20’s i was thought Anchoring in Marketing and our instructor would always say it’s better to provide the users with minimal options. 3 options max because then the users would better understand the value of their time and money.
Fitt's Law
This Law states that the time to acquire a target is a function of the distance to and size of the target.
This means as designers, we should ensure that the target action is always easily accessible to the users, both in terms of the distance the user must travel and the size of the target.

According to psychologist Paul Fitts' design law, increasing the usability of a design by ensuring that the interactive element is:
Large enough for users to easily select, ensuring it’s separate from other interface elements (larger and differently coloured, for instance), making sure it is clickable anywhere so it’s easy for users to act. This can also reduce the amount of work from the users to achieve specific tasks or goals.
This law has a direct impact on the user experience when designing atomic or robust components such as buttons. For example, larger ones, especially on mobile devices. This of course leads to the conclusion that having smaller smaller buttons are more difficult to interact with.
Law of Pragnanz(also known as the law of simplicity)

This law states that users perceive complex forms in the simplest way possible because it requires the least amount of mental effort.
In other words, to avoid mental overload, your audience will always seek simplicity in complex or ambiguous designs.
This is why a call to action (CTA) buttons are usually rectangles rather than hexagons or other complex shapes.
People naturally detect and understand ambiguous or complex images in their most basic form since doing so requires the least amount of cognitive work on our part.
Pareto principle

We definitely adopt this law in basically all our workflows at boltcliq.
It states that only 20% of the work produces 80% of the results.
The Pareto Principle is widely used in a variety of industries, not just design. It will be extremely useful for projects with limited resources or deadlines.
Focus on designing areas that will provide the most benefit to your audience while keeping the Pareto principle in mind.
It can be used to aid in optimization efforts.
Only a few key variables influence the outcomes of any given system, while the majority of other factors have little to no effect.
Law of Proximity
Objects that are near, or proximate to each other tend to be grouped together.
Users group together elements or objects that are positioned close to each other.
Simply put, you need to put thought into how you arrange elements so you can create common region elements. This requires strategic use of whitespace to separate or group elements to show meaningful groupings.

Miller's law
The average person can hold only 7 (plus or minus 2) items in their working memory.
Miller’s law explains why attention is limited.
Since people can hold seven items in their working memory at most, aim to reduce their cognitive load or the mental effort it takes to remember everything to make a decision.
Some ways to do so:
- Minimize choices as Hick’s Law states
- Design based on learning models to reduce learning load (circle back to Jacob’s Law for this)
- Keep your design clutter-free so fewer design elements are vying for users’ attention.

Serial Position Effect
According to this law, among the elements of a series, users will always remember the first one and the last one.
And that is why we see that in the application navigation bar, the most important actions are placed on the left or the right, introducing elements such as start or profile, taking into account the serial position.
A practical example of this can be what you see on platforms like instagram & facebook.

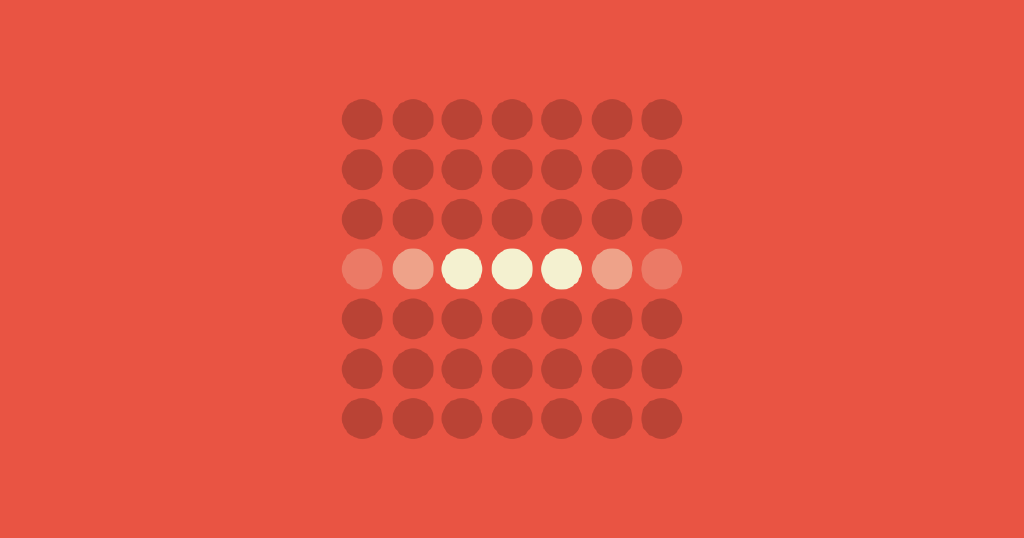
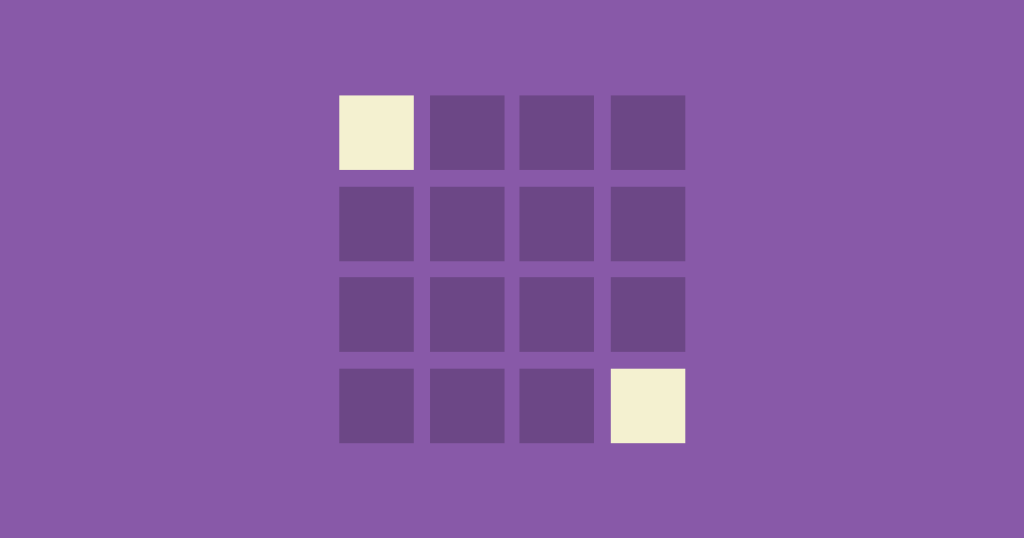
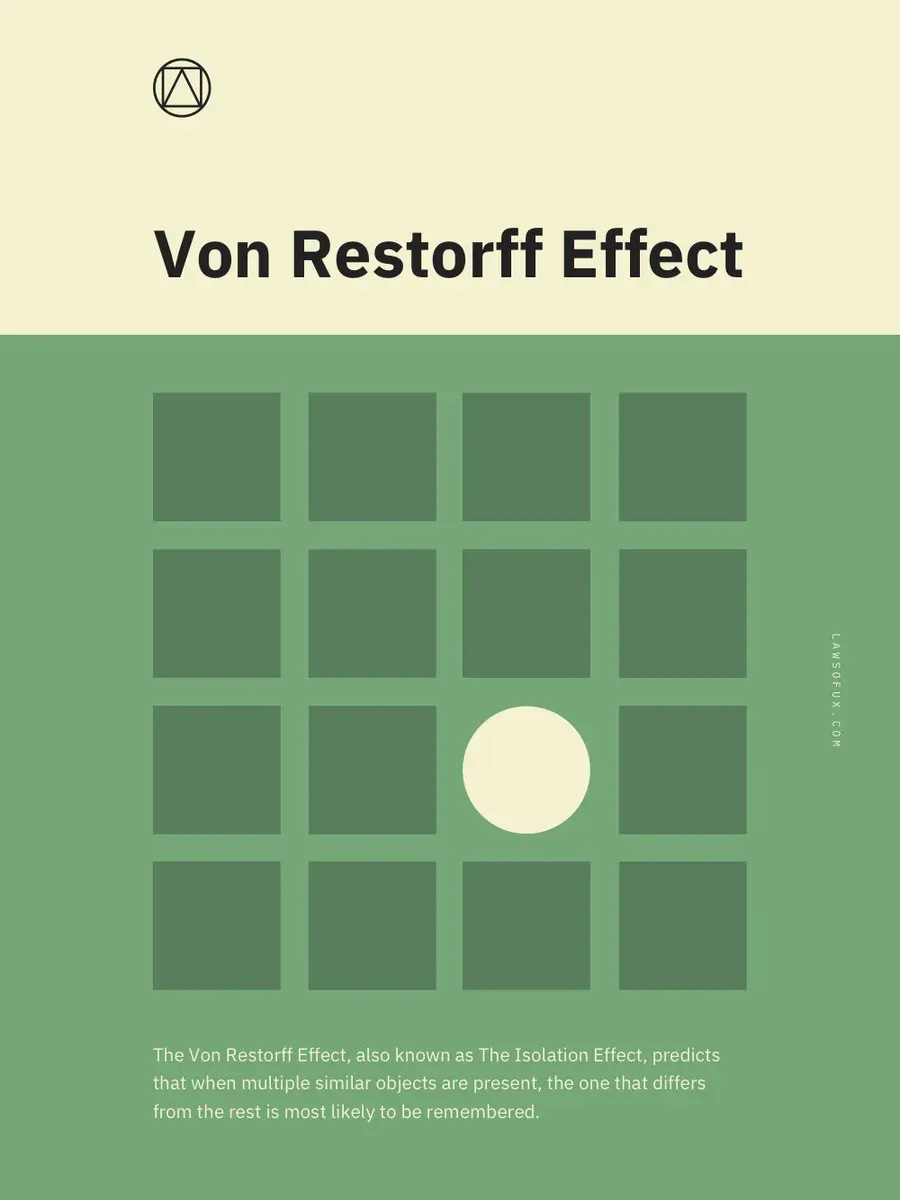
Von Restorff Effect
The Von Restorff effect or The Isolation Effect says that people are more likely to remember an object that’s even slightly different than other similar objects.
Hedwig von Restorff, the psychiatrist behind this UX law, made a simple observation: package information you want to attract attention to in a visually distinct manner.
This is why CTA buttons tend to have different colors than the rest of the buttons within that space or even in the entire design.

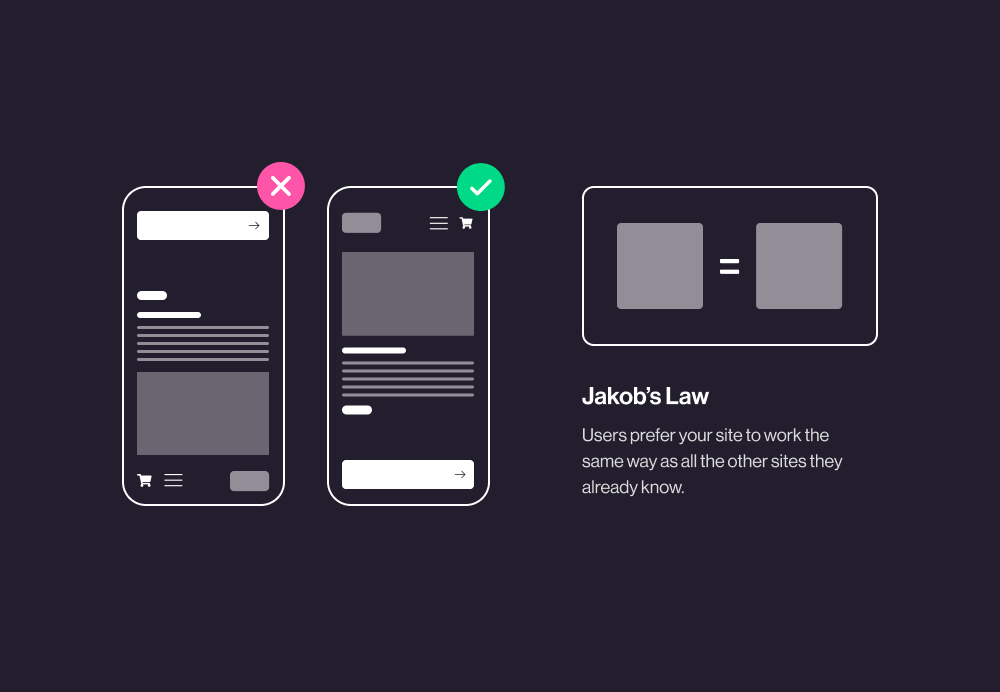
Jacob’s Law
Users prefer your site to be designed the way other sites they use are designed.
This law was defined by the director of the Nielsen Norman Group, Jakob Nielsen, who insists you design for familiarity.
Since the best designs are user-centric, it helps to leverage prevailing mental models or to create designs that meet users’ expectations.
This may be the reason why the majority of clients rely so heavily on the samples they give the designers.
Designing for familiarity is a fantastic idea, though.
At Boltcliq, we encourage our designers and product engineers to be extremely creative, but we also watch out that their creativity doesn't cause problems or, worse, chaos. Note that these laws include more than just designs. However, when introducing new ideas or systems, designing for familiarity should be a primary consideration.

Law of Uniform Connectedness
Visually connected elements are perceived as more related than elements with no connection.
This is another grouping principle. According to it, users see grouped-together elements as connected.
Again, this means you use the visual direction to group elements that are linked to meet your audience’s expectations.

For more details on how you can study these laws, checkout:
lawsofux.com
www.uxcompanion.com
UX companion mobile app.
In my opinion, It’s a must for folks in UX. I have personally recommended that app to every UI/UX Designer i’ve met and worked with for over 4 years.
Remember to join the Q&A sessions on discord.
If you’re not on the server, join with the link below.
https://bit.ly/3ao1rGJ